An introduction to the coolest tech of 1999
Let’s take a short step back to 1999, the time when a 256kbit/s connection was the dream of any consumer, and the sound of a dial-up modem was like a breath of fresh air and a breeze that strikes your sails, slowly pushing you into the unknown, very slowly in fact.
Back in those days, the prime bottleneck of the internet was obviously the bandwidth. One of the solutions to lighten up the size-heavy images was born under the name of Scalable Vector Graphics (SVG for short). The idea behind it being: why send a bunch of heavyweight pixels when you can send an algorithm on how to build those pixels. Aside from that, the SVG markup could very effectively be compressed to cut even more from the original file size.
The shortcomings of SVG were obvious; its use was somewhat limited to graphics that resemble vector images, anything else like realistic images with complex shapes and textures were too difficult to draw with SVG and would impact performance, and the file-size would end up bigger than its raster equivalent.
Twelve years later, in 2011, SVG surfaced again in the form of SVG 1.1 Second Edition by finally having a decent level of support in all the major desktop browsers.
What challenges can SVG solve?
What problems can an ancient technology solve in our days of a much richer web and wide bandwidth connections?
First of all, it’s worth mentioning that SVG has aged very well and its concept was future-proof from the very beginning. The bandwidth limitations these days are not as obvious, yet still developers strive to optimize the web, visual smoothness and speed are two indisputable benchmarks for today’s web.
Not to mention all the new screen sizes and connected devices and how our websites have to be optimized for mobile.

Resolution independence
SVG is here, it’s hot and it’s resolution independent! SVG is a bunch of math after all; it will not blur, it will not distort and stretch and lose shape and, yes, it can adapt to any screen if there’s a browser with decent support for this technology.
Animation support
We all love to craft things that feel alive, from the subtle icon animations to the heavily abused parallax that we want to have on our website but hate to see on every other website.
Well, SVG supports animations to some extent, and the cool thing is that some animations are supported through CSS. SVG animations are built-in, so there’s no need to load anything in, it’s all there at your disposal, however the experience can be highly enriched by using one of many little JavaScript libraries, ranging from just positioning animation, to graphs building, to parallax effects and dynamic drawing and even calligraphy animation.
Here are a few examples of animation elements in SVG:
- animate attributes over a period of time
- move element along a path
- change the color value over time (deprecated and removed from SVG 2)
- defines a path to be used in conjunction with
rotate - attribute used in conjunction with
Tools
What if you don’t want to write all that XML spaghetti to create a shape or a set of objects with SVG? Well, you really don’t have to do that manually; in fact, I encourage you to use a graphical tool.
Any modern vector graphics editor should be able to export images in .svg format, there are two dominant options out there: Adobe Illustrator, for those who are Adobe product fans and are okay with a paid subscription and a free alternative to that called Inkscape — a very good open-source editor that will do the trick. These tools will save you a lot of time and effort.
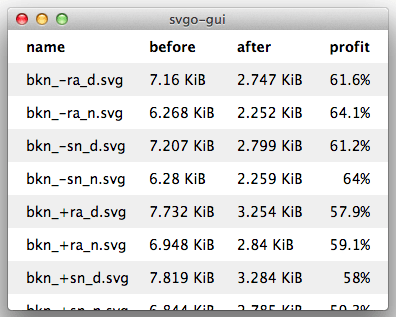
How about optimization? Graphical editors are usually generating a bunch of waste material when exporting to .svg and again, there are a couple options to deal with it: if you want to understand svg markup better and be more fluent with it you could try to clean it up manually, this is just for practice-sake, as soon as you’ll be better at it you’ll see why automated optimization is the way to go, and when you do, you can use this cool tool that’s all Node.js-based and fancy: SVGO and yes, it can be used with Grunt and Gulp and all those trendy things. PROFIT!

CSS Styling
Yes you can! There is a set of attributes that are shared between CSS and SVG, and with SVG2 this list is expanding. Here’s what is supported using CSS if the SVG code is part of the HTML page:
font, font-family, font-size, font-size-adjust, font-stretch, font-style, font-variant, font-weight, direction, letter-spacing, text-decoration, unincode-bidi, word-spacing, visibility, clip, color, cursor, display, overflow
Alternatively, here are the much richer SVG styling properties not defined in CSS2. These can be used as styling definitions from inside the SVG code:
clip-path, clip-rule, mask, opacity, enable-background, filter, flood-color, flood-opacity, lighting-color, stop-color, stop-opacity, pointer-events, color-interpolation, color-interpolation-filters, color-profile, color-rendering, fill, fill-opacity, fill-rule, image-rendering, marker, marker-end, marker-mid, marker-start, shape-rendering, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-opacity, stroke-width, text-rendering, alignment-baseline, baseline-shift, dominant-baseline, glyph-orientation-horizontal, glyph-orientation-vertical, kerning, text-anchor, writing-mode
Less HTTP Requests
What if we have 20 icon images that we use on our website? That means there will be 20 HTTP requests to get those icons. That is not a pretty sight and because we live in an era of paranoid optimization, the thought that our website is doing extra requests just doesn’t let us sleep at night.
How do we solve this? There are a few ways, notably CSS Sprites — take a bunch of icons, cramp them into one image and play with display positioning or perhaps be one of the cool people who uses Icon fonts — same as CSS sprites but cramped into a font file and is (debatably) slightly easier to use. Both solutions use just one HTTP request which is cool for now (HTTP2 might think otherwise but that’s a totally different story).
What if I want something similar to CSS sprites or Icon fonts but using SVG?
Well, I totally can do that by declaring a block with a bunch of symbol definitions, each symbol representing an icon. Not going too much into detail, here’s how that would look:
<defs>
<symbol viewBox="0 0 50 50" id="cool-button">
<path d="M140 0 L75 20..." />
</symbol>
</defs>
and use it anywhere in the HTML file by:
<svg>
<use xlink:href="cool-button"></use>
</svg>
Conclusion
Don’t be scared by the archaic look of SVG markup; yes it is XML but nobody forces you to manually write it. I showed you a few tools, there’s a ton more out there, the learning curve is not going through the roof and building cool visual things will make you feel like a graphic artisan.
X-Team is hiring Front End developers! Click here to learn how to join the league of the extraordinary.
TABLE OF CONTENTS