
The web has been the most used platform for software development since the start of the 21st century as it transitioned from a document sharing platform to a home for scalable applications.
We have had the animation and gaming industry also move from traditional and 2D graphics/animations to 3D. More recently, there has been much innovation around virtual reality (VR) and augmented reality (AR), and most of that is also coming to the web.
As an organization that tries to stay at the top of trends and innovation, Google has just released Poly, a platform to browse and download 3D models and scenes.
This article is well timed, as we are only a few weeks away from December, the month of 3D — #3December. I hope the guide below helps you create stunning 3D art to be a part of it this year.
The following are elements that make up a 3D model:
- Scene
- Camera
- Mesh
- Lighting
I will go right into those in a bit, but first, I have to talk about the renderer.
If you're familiar with frameworks like React, you're aware of how nothing gets rendered to display without a renderer for the targeted platform - for the web that is the DOM (ReactDOM).
Since THREE.js is mostly used on the web, the WebGL renderer is used to render our scenes for display. The nature of the THREE.js API makes it such that its API can be used with any platform at all, as long as there is a 3D renderer available.
Now, without anything to display, let us render to a blank canvas. Grab the latest version of THREE.js from CDNJS
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/88/three.min.js"></script>
and start hacking.
const [winWidth, winHeight] = [window.innnerWidth, window.innerHeight];
const renderer = new THREE.WebGLRenderer();
renderer.setSize(winWidth, winHeight);
document.body.appendChild(renderer.domElement);
The setSize method sets the size of the rendered display right before we append it as a <canvas> element into the DOM.
The WebGLRenderer instance can take some parameters. One of the commonly used is the alpha to make the rest of the page display behind the canvas.
const renderer = new THREE.WebGLRenderer({alpha: true});
Scene
A scene, like in theater arts contains the characters, some lights, and has a camera to capture for rendering.
const scene = new THREE.Scene();
Camera
There are different cameras available with THREE.js. The perspective camera acts like a real world camera for our created 3D space as its projections are like that of the way human eyes would naturally project unto real-world objects. Orthographic camera projects an image that has a fixed size and look, no matter the distance it has from the model.
Here is a demo that shows the difference between both cameras.
The demos here will focus on the perspective camera.
const camera = new THREE.PerspectiveCamera(45, ww/wh, 0.1, 150)
The PerspectiveCamera takes four arguments. The Field of View (FOV), the aspect ratio, the near clip pane, the far clip pane.
Tip: Aspect ratio should be the width of the element divided by the height. On a full web page, that translates to window width over window height
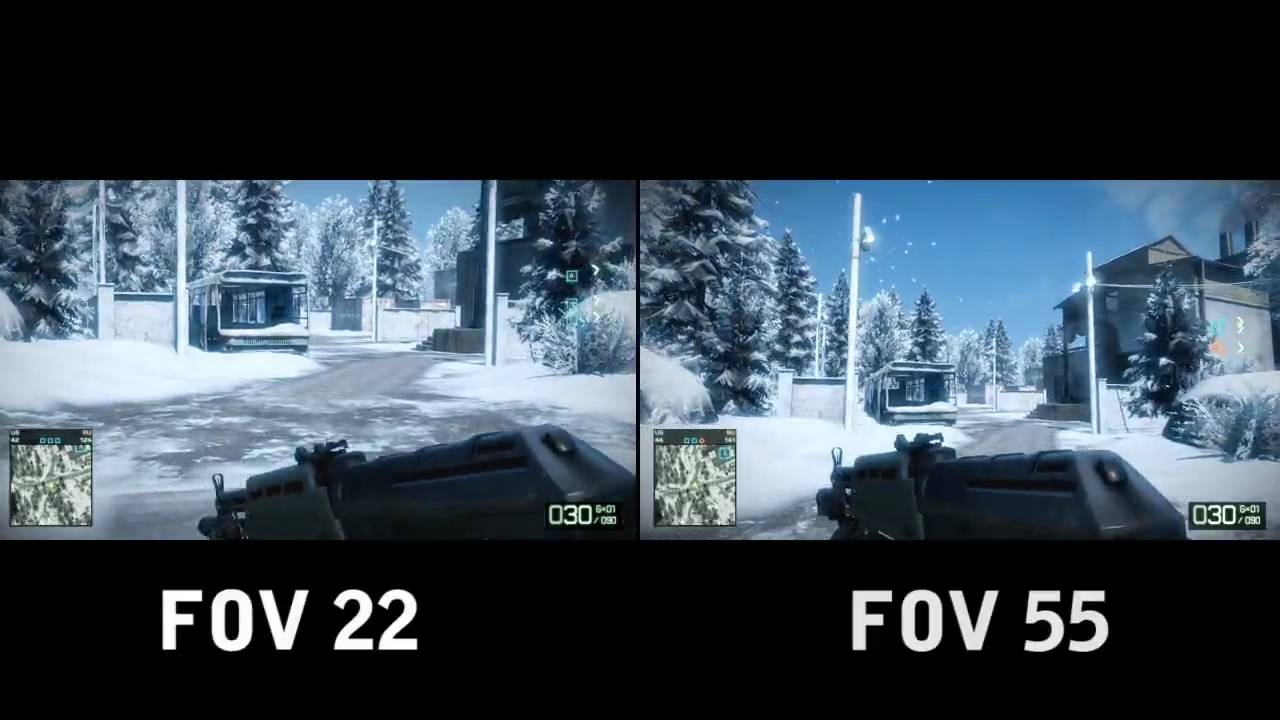
To understand how the field of view works, consider these Battlefield views

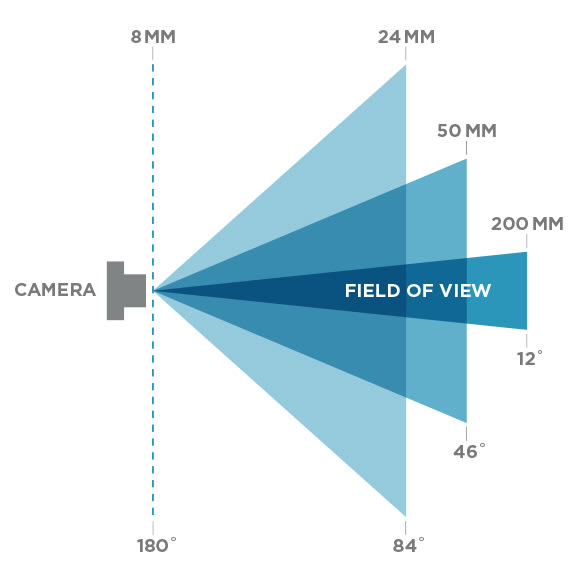
If you look closely, you will see that the view with a higher FOV captures more objects in the scene without necessarily seeming closer or more distant than that with a lesser FOV. Here is a bird's eye view of what happens as you scale up the FOV

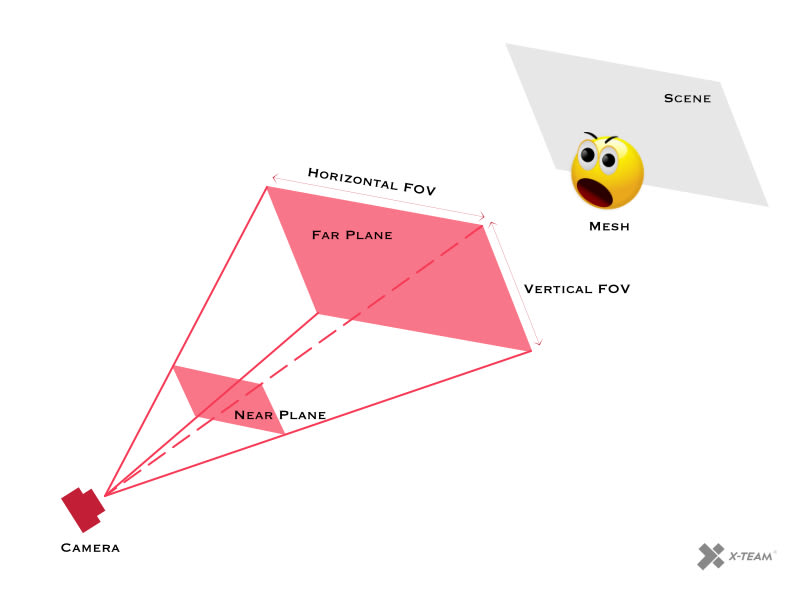
To affirm you are not lost, here is a summary of everything said so far in an image for a mind-picture.

Mesh
The mesh is the 3D model. It is usually made up of a geometry and a material.
const mesh = new THREE.Mesh(geometry, material);
More on geometries and materials later.
Lighting
If you have ever had the privilege of being at a live drama or watched a movie being filmed, it is common to see lights around. They make the model visible and also aid the visualized direction (animated models) or position.
There are five properly supported and stable types of light in THREE.js namely:
- Ambient Light
- Directional Light
- Hemisphere Light
- Point Light
- Spot Light
Ambient Light
This light gives no sense of direction as it casts no shadows on the objects in the scene. Here are some examples
Directional Light
A directional light acts like a distant outdoor sunlight. The parallel distant light rays cause it not to cast any shadows on the object in the scene.
This pen showed earlier to distinguish camera types, also uses directional light.
Hemisphere Light
The hemisphere light illuminates the object from above the scene and fades gradually as it touches bottom.
Different lights can be added to a scene, so let us add a hemisphere light to the scene of trees with ambient light.
This light also does not cast shadows. As you can see, adding the hemisphere light just took the ambient lighted scene from a 06:30 pm look to a 08:00 am look.
Point Light
Point lights are like light bulbs and can be placed in different parts of the scene creating a sense of direction and casting shadows on the objects.
This demo shows a central source of light (moon) using a point light and different stars also using point light.
SpotLight
Like being in the spotlight and having the lights shine on you, you can create conic lights that are originating from a smaller light source and incrementally expanding as they shine on the object in the scene.
By adding the spotlight to the scene of trees from examples of above, we get this:
It allows shadow casting on each of the trees. Here is another spotlight example that reflects literally being a spotlight
The examples so far do not look applicable to real-world applications, and you might question the need to learn THREE.js or WebGL besides creative coding. To reorientate that thinking, here are some examples of 3D in web applications today:

LittleWorkshop created a WebVR experience to exhibit a showroom. Companies and individuals could adopt this for selling furniture or even subletting homes.

Redplant studio allows you to try on different colors on different parts of a bag. This could also be applied to most e-commerce websites, and the possibilities are endless from there on.
Summary
The goal of this article is to get you to understand the need for 3D and some of the THREE.js jargon required to build 3D applications in it.
The next article in this series will get your feet wet by walking you through ways to build your own 3D art.
Continue Reading: Building User Experiences with THREE.js
TABLE OF CONTENTS


_.jpg)
