Elm is quickly becoming the alternative to writing code in JavaScript, which has, naturally, grabbed the attention of many React developers.
Its benefits include:
- No runtime errors (!)
- Easy Refactoring
- Awesome debugging tools
- A helpful type system
- ...and more you can read about from Elm
I think one of our developers puts it perfectly:
Noah Muth: Elm is a great way to learn about the benefits of static types because the compiler actually reports helpful errors instead of driving you insane on purpose.
If you're interested in getting started with Elm, we've curated the list of resources that helped us start on the road to becoming expert Elm developers.
A big thank you to Daniel Mendalka with his recommendations as well.
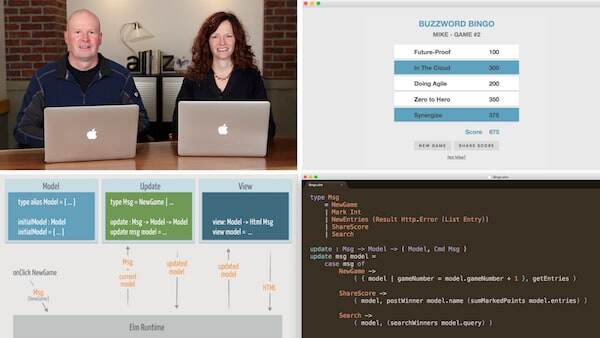
VIDEO: Building Applications in Elm
Before even jumping into a tutorial, we'd recommend getting inspired to even care about Elm, as well as start to better understand it.
Jamison Dance gave a great introduction to Elm at ReactConf to help show React developers the beauty that is Elm.
This video is a great place to get started wrapping your brain around why Elm is incredibly useful, especially if you're a JavaScript developer.
Elm docs
Alright, this is an obvious first step. But let's be honest, how often are the docs of an open source project enough to really get started learning a new language?
Elm has surprisingly great docs that can get you going quite quickly if you're an independent learner. Some X-Team developers used no more than Elm's docs and the helpfulness of its compiler to learn everything they needed.
If you prefer having your hand held a bit more, check out the 'Elm for Beginners' below.
Developing SPAs with Elm

This is a great tutorial to use in tandem with the Elm docs, especially if you're more of a self-learner and prefer text over videos.
It covers:
- Understanding commands and subscriptions in Elm
- Getting used to the Elm architecture
- Breaking an application into sub-components and resources
- Integrating CSS
- Fetching and parsing JSON
- Routing
- CRUD operations
You can learn these in other tutorials, but this one's better for the self-learners and people who prefer written tutorials.
Elm for Beginners
This free course from KnowThen is an awesome way to actually start getting your hands dirty with Elm.
Like any great tutorial, you'll build an app in the process and also:
- Learn how to set up your Elm development environment
- Get a taste of functional programming
- Learn how to write pure functions and use immutable data
- Learn Elm’s Type system
- Learn how to debug Elm apps
- And more.
You don't need to know much more than basic CSS, HTML and JS to dive into this.
We've had JavaScript developers take this course and found it quite useful for first getting into Elm.
Elm Beyond the Basics
Once you've covered the beginners guide above, the next tutorial from KnowThen complements the original quite nicely as it introduces:
- Elm architecture
- How to talk to servers
- JSON encoding/decoding
- Doing that cool single page app navigation style (routing)
- And quite a bit more
As usual, you'll get to build another app while learning more Elm essentials.
This course costs $45.
Building a live validated signup form in Elm

There's no one better to learn Elm from than one of the few companies using it in production today.
NoRedInk's developers show you how to build a live, validated signup form in Elm in this easy to follow tutorial.
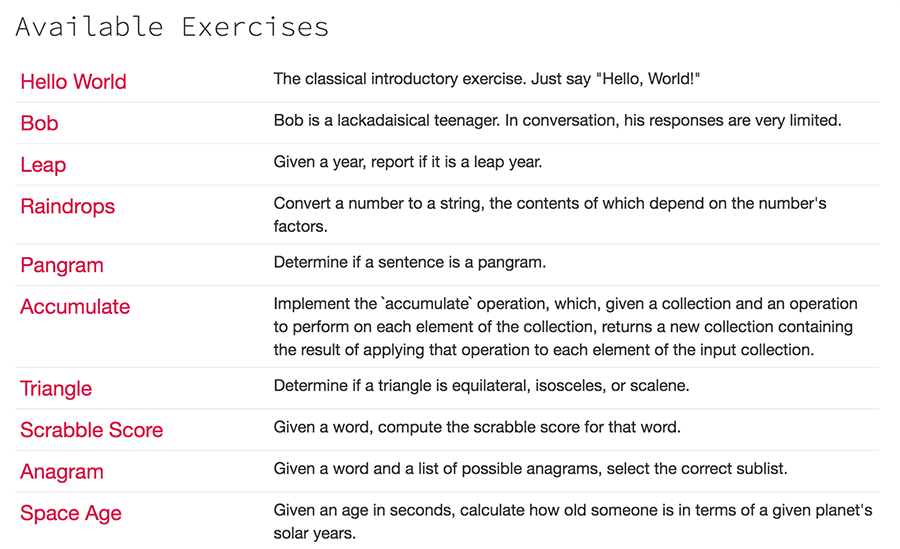
Elm exercises

These are 30 simple exercises to get used to the Elm syntax and core libraries.
Granted, most of these exercises are completely useless in the real world, but think of them as ways to help you build habit around Elm and get more comfortable coding things you've done before in a new way (and with an awesome new compiler).
Integrating Elm into an existing app
Although it's an arguably terrible idea to integrate a language you're learning into an app written in something else entirely (and certainly terrible with a large existing product), this can be a great idea for an existing side project of yours to help you start using Elm in your own world of production.
This tutorial is currently a work in progress but is also currently free, so get on it.
Elm: The Pragmatic Way (Paid)

If you're looking for a full-on Elm project to help you learn, combined with video lessons, this one's for you and a steal at only $35.
We found this one quite helpful with developers looking for a full guided experience and in the context of an actual project.
Bonus: Elm's Slack channel
When in doubt and a tutorial doesn't have the answer you need, there is an awesome community full of Elm developers waiting to help you out.
TABLE OF CONTENTS