Ariel Díaz has been an X-Team developer for just about a full year. His programming stack / methodology is Node.js, React, Redux, MySQL/Scrum. Read the interview below to learn more about his first steps into programming and the lessons he's learned since.
Ariel, thank you for taking the time to speak to me. Can you tell me a bit more about your programming journey? Which language did you start out with and what did you learn from there?
It all began in 2012, when I started studying Systems Engineering at a local university. While taking my regular classes, a friend of mine was taking an algorithms class, and it immediately caught my attention. Even though I wasn't part of the class, I always asked my friend for whatever homework he'd been assigned. I did the exercises as if I were part of the class.
Then, a friend who'd received a scholarship at another university recommended me a book about algorithms: La esencia de la lógica de programación. I completed all the exercises by hand in a notebook. I remember starting with drawing flowcharts, working myself all the way up to pseudo-code.
It was such an inspiring subject for me to learn! By the time I took the algorithms class at my university, I did great because of my previous experience with it.
My first programming language was Pascal. While not being the best one in terms of features, given that I coded on the procedural version of it, the language served as a great transition for me, since the statements were very similar to the pseudo-code I was used to.
(I remember its blue screen of annoyance when staying up late at night, debugging code with a friend, both of us talking on TeamSpeak.)
Because of Pascal, I learned the basics of procedural programming: variables, conditions, functions, modules, and even statements like goto <label> which I used to create an elevator simulator for an assignment.
That's cool! And what were some of your biggest eye-openers when it came to programming? With eye-openers, I mean sudden realizations that made you a much better programmer.
Back in 2014, I started working as a developer for an outsourcing company in a nearby province. I got to be part of a team responsible for migrating legacy sites into a custom CMS. One tool, responsible for data insertions, was built in Node.js, which used promises to store data in a server.
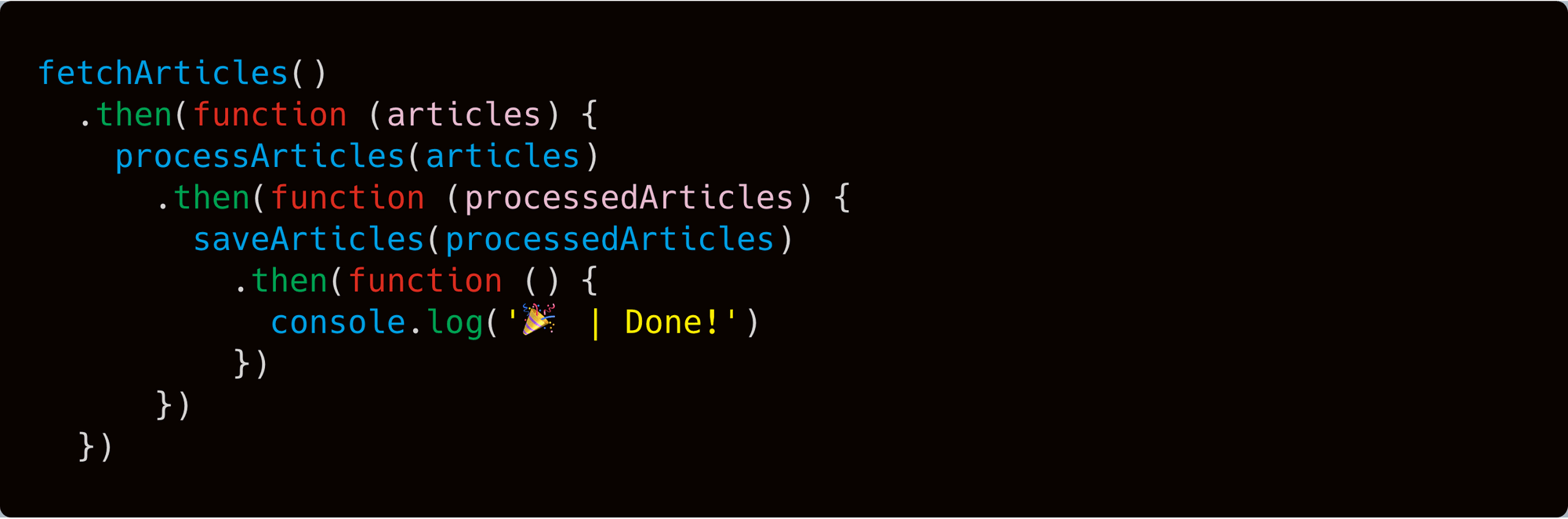
Asynchronous code was a thing I couldn’t digest at first, given the experience I had working with languages such as Pascal, C++, and PHP. Until, one day, it suddenly clicked.

At first glance, this looked like messy code to me (some people might argue it still is). But it has one advantage: it's suitable for migrating data, because it's able to process an article without blocking others. And that is crucial when performing hundreds of thousands of requests to different servers while doing multiple migrations.
I see. Now that you mention Node, what were some of the biggest updates in JavaScript that significantly sped up or improved the way you programmed?
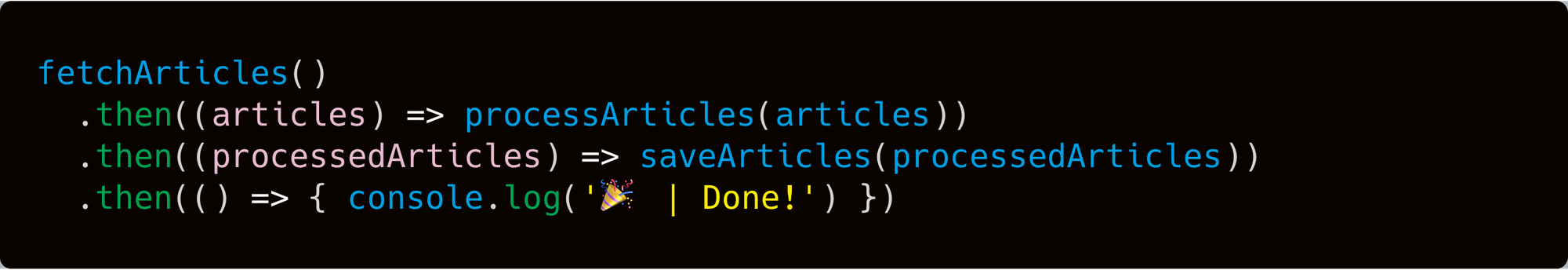
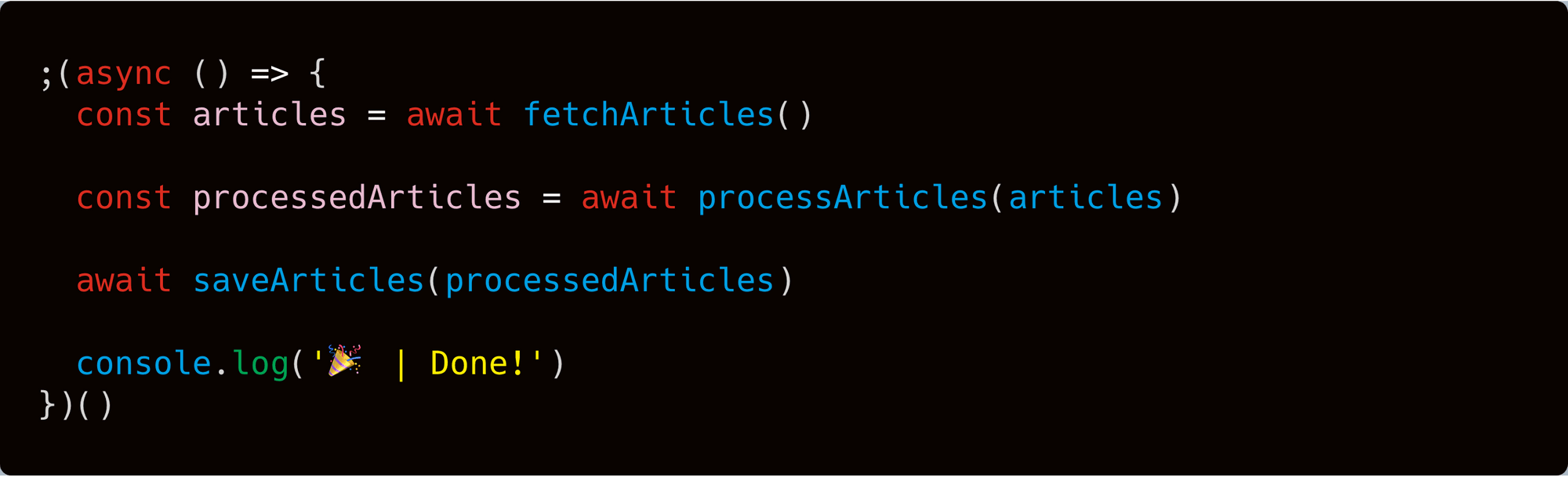
Those would be the arrow functions, and the async/await keywords, introduced in ECMAScript 6. They both allow you to express ideas in a more concise and less cumbersome way, while preserving and sometimes gaining functionality.

The above code snippet is almost identical to the previous one, but the latter helps ease the learning curve, because it doesn't have endless indentation (which can lead to the infamous “callback hell”).

It's next-level stuff: you can define your procedures as if they were regular synchronous code, while preserving the advantages of its asynchronous counterpart! If only I'd had these kinds of capabilities back when I was doing migrations. It would have been a life-saver for me and my peers.
I'm sure many would agree with the arrow functions. In terms of tools, which tool had the biggest impact on making you a better developer and why?
That would be Prettier. I’ve always been obsessed with writing clean code, to the point where I used to spend almost 3/4 of the time making sure every single sentence was “perfect”.

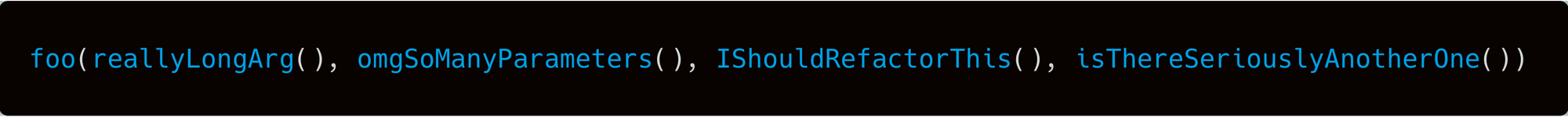
At first glance, this might look okay, to begin with, but as it gains complexity, one could say it shouldn’t go past a certain threshold (80 chars/line).

When compared to the previous code snippet, the above reads better, while being under the 80 chars/line rule a team could have defined it as a standard practice! It's the whole purpose of Prettier: to allow teams to settle on rules that improve the overall readability of the code base.
If you were to give a piece of advice to a newbie, on the mistakes you made that they should avoid, what would you say?
I would say that “perfect is the enemy of good”. When getting started on a project, personal or professional, being able to identify when something is good enough to move into the next task is crucial for both the progress you can make and for your sanity.
I’m not saying you shouldn’t code as if the world is looking over your shoulder, because I certainly do! But pursuing perfection is not a thing you should do if you want to stay productive and accomplish new goals in both code and life 👏.
Wise words. Thank you for your time, Ariel, and best of luck with your future programming projects!



