Managing dates presents a challenge in web applications such as the storage and display of dates and times in different timezones. Events have start and end dates, some may be all-day or repeated.
In Drupal 7 the date contributed module comes with a lot of features packed into 11 sub-modules. The date module itself has a "Collect an end date" checkbox with the description of "End dates are used to collect duration, e.g., to allow an event to start on September 15 and end on September 16."
Datetime Range
Drupal 8 incorporates a couple of essential contributed modules in-core. So, Datetime in the Drupal 8 core is the successor of date. It defines datetime form elements and a datetime field type. The experimental Datetime Range module provides the ability to store end dates. Like other experimental modules, it has gone through the period of testing and assessment to ensure that it meets the rigorous requirements for Drupal. It has achieved stable status in Drupal 8.4.0.
Field Types:
-
DateRangeItemDatetime Range defines the
DateRangeItemfield type. This extends theDateTimeItemclass of theDateTimeItemfield which stores thevalue(Date value) anddate(Computed date) properties. On the other hand,DateRangeItemstores 4 properties -value(Start date value),start_date(Computed start date),end_value(End date value), andend_date(Computed end date). -
DateRangeFieldItemListThe
DateRangeFieldItemListfollows a similar pattern toDateTimeFieldItemListfrom the Datetime module, allowing the selection of "Default start date", "Default end date", and a "Relative default value" for the end date. The relative end date allows any valid time by reference relative to the current day, e.g., '+10 days' (i.e., 10 days from the day the field is created on) or '+1 Monday' (the next Monday) and any other valid strtotime strings.
Field Widgets
There is a field widget per field type. The default value may need to be calculated from the field settings if the relative option was selected. They can be configured from the Manage form display tab of content types.
-
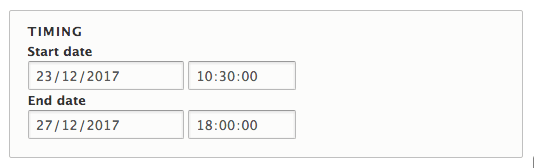
DateRangeDefaultWidgetFor the "Date and time range" widget, there is a date and time widget for the start and end date just like
Datetime.

-
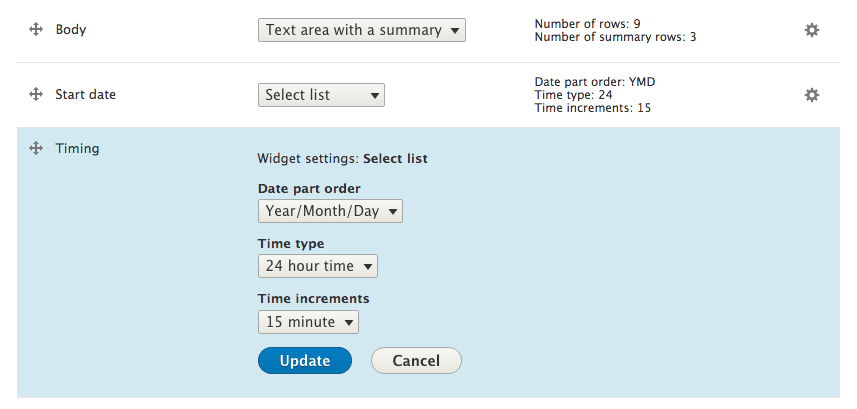
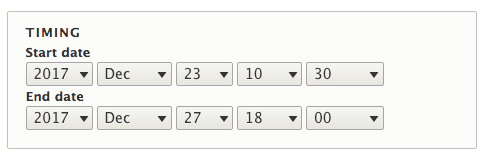
DateRangeDatelistWidgetThe "Select list" widget has configurable select options for the year, month, day, hour, and minute. The "Date part order" is one of "Day/Month/Year", "Month/Day/Year" or "Year/Month/day". The "Time type" is either "24 hour time" or "12 hour time". "Time increments" is "1 minute", "5 minute", "10 minute", "15 minute" or "30 minute".


Field Formatters
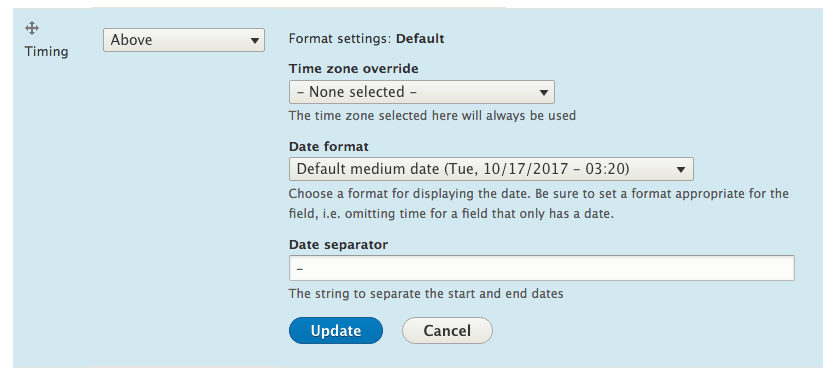
The similarity to the Datetime field continues in the output of the date range field. The Datetime field allows a time zone override which means that the date and time will always be displayed in the selected time zone. Then there is the "Date format" with different options for the display including allowing a display of only the date without time part.
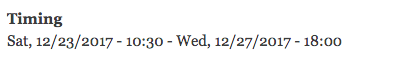
Apart from the "Time zone override" and "Date format" there is a configurable option for the separator between the two parts of a date and time range. The default is a hyphen, "-" but it could be a string such as "to", e.g., 01/03/2017 - 07/03/2017, 20th Aug 2016 to 22nd August 2016, etc.


Conclusion
Datetime and DateTime Range modules are so tightly-related and similar that one wonders why they had to be separated in the first place. The only reason that could be put forward is probably lack of time to get the range field into core together with the date field itself.
Therefore, it is not too surprising that Datetime Range has achieved stable status for Drupal 8.4.0
TABLE OF CONTENTS