
JavaScript is the cornerstone of modern web development and, according to the Stack Overflow Developer Survey, the most commonly used programming language. It's so popular that giant tech companies have developed frameworks and libraries of JavaScript to speed up their development.
In this article, we will compare one of the most popular JavaScript libraries, React, with one of the most popular JavaScript frameworks, Angular. We'll go over the biggest differences between both and why you might prefer one over the other.
Library vs Framework
Let's start off by saying that this isn't quite an apples-to-apples comparison. Whereas React is a lightweight, UI component library that's only the "V" in MVC, Angular is a full-featured MVC framework. This means that React gives you more freedom to choose the libraries you see fit, but you'll also need to take care of the corresponding updates and migrations by yourself.
Angular comes with more functionality out of the box. For example, where React has no built-in router, Angular has (provided by @angular/router`). Where React has no dependency injection, but Angular has. All this functionality means that Angular has a certain opinion on how your app should be structured. You have less flexibility, but you don't need to think about which libraries to choose for certain critical features.
Facebook vs Google
React was released in March 2013 and is developed and maintained by Facebook. It's used in Facebook's own products, like WhatsApp and Instagram, and it's one of the most popular projects on GitHub with almost 140K stars at the time of writing.
Angular, however, is developed and maintained by Google. It was released in September 2016 as a complete rewrite of AngularJS. Google uses it in many of its applications too, including Firebase console, Google Adwords, Google Analytics, the Google Cloud Platform, and more. Angular has almost 54K GitHub stars.
Both React and Angular operate under the MIT license. React used to come with a patent clause, but that was removed in 2017 when WordPress stopped using the library because of it.
Different Languages
When you want to use React, you'll have to learn JSX, an XML/HTML-like template language that runs on top of JavaScript. JSX combines markup with logic in the same file, allowing you to write markup directly into your JS code.
While it's debatable whether combining markup with logic is a good thing, JSX has the immediate benefit of static analysis. That is, when you make a mistake in your JSX markup, your compiler will send out an error right away. You'll be able to catch typos and silly mistakes right away. It's not entirely impossible to statically analyze templates in Angular. It's just more difficult than it is with JSX and will require an additional tool such as codelyzer.
Angular has its own template syntax too. If you want to avoid file hell, you can use Angular's Single File Component to combine logic with templates in the same file. However, the difference with JSX is that you can reuse JSX outside of React (Vue uses JSX too), which you cannot do with Angular's template syntax.
You won't need to learn JSX with Angular, but you will need to learn TypeScript. Angular was the first major framework to actively adopt the popular superset of JS ES2015. This isn't necessarily a bad thing. Many would say that learning TypeScript will make your code more predictable and easier to debug.
Of course, you can also use TypeScript with React. You're just not obliged to.
Data Binding
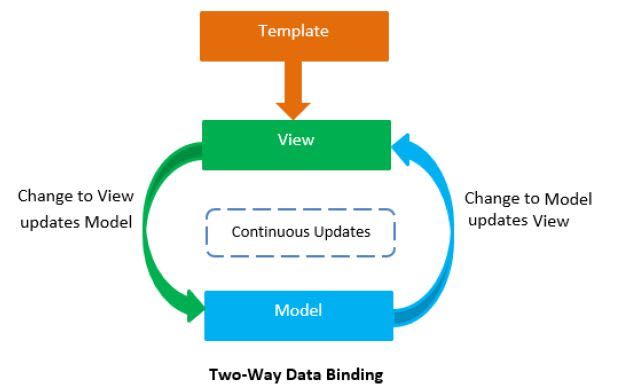
React uses one-way data binding. If you update the model state, the change will be rendered in the UI element. But if you change the UI element, the model state won't change. The model is the single source of truth. If you want it to change, you'll need to use callbacks or state management libraries (e.g. Redux).
Angular uses two-way binding. Changing the model state will change the UI and changing the UI will change the model state. It's a bidirectional, automatic process.

Two-way data binding means a less complicated data flow and less code, but it could also move components into undesirable states if data is being propagated from multiple sources. The trick here is to keep two-way data binding strictly within a component; don't let it affect other components or you'll end up with multiple sources of truth.
Virtual vs Regular DOM
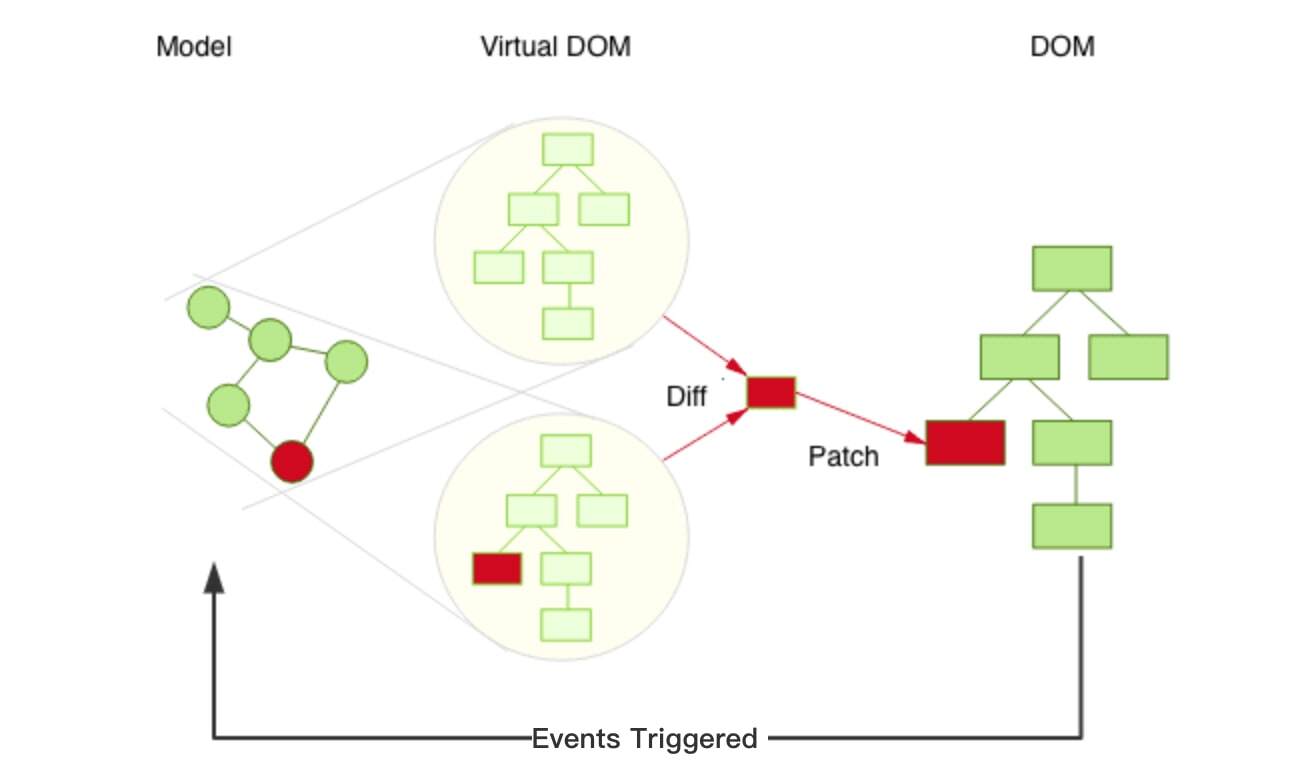
React uses a virtual DOM while Angular uses a regular DOM. The virtual DOM is one of the main reasons why React is very fast. Considering the complexity of dynamic web apps these days, editing the tree structure of the HTML DOM can be quite problematic in terms of performance (and developer sanity).
A virtual DOM, however, is a lightweight abstraction of the HTML DOM that's detached from browser-specific implementation details. Changes in the virtual DOM can be compared to the real DOM, which will be updated only where required.

This is not the case with Angular, which uses a regular DOM that requires the entire tree structure of HTML tags to be updated in case there are any changes. This being said, the upcoming Angular Ivy release will introduce an iterative DOM. This will allocate memory only when DOM nodes are added or removed, different from how the virtual DOM operates. The iterative DOM might result in significant memory savings, particularly for large projects.
React Native vs Ionic
When using React, you can use React Native to build truly native, cross-platform mobile apps. While React Native uses a slightly different syntax than React, it's nothing too difficult to learn. React Native allows you to create your own components and bind them to native code written in Objective-C, Java, or Swift.
Angular uses Ionic as its hybrid mobile framework. You cannot build native mobile apps with Ionic. Instead, you build a web app inside a Cordova container. Some people will say that this leads to slower app performance, but it really depends on the type of app you're building. For most well-written apps, the performance between Ionic and React Native will barely be noticeable.
Learning Curve
Considering Angular is a fully-fledged MVC framework and React a lightweight UI library, React is significantly easier to learn than Angular. Learning React will require you to become familiar with JSX, a router library (e.g. react-router), and a state management library. You'll also need to learn how to write components, how to manage internal state, and how to use props for configuration.
Angular, however, requires you to learn much more. You'll need to learn TypeScript, directives, modules, decorators, components, services, dependency injection, pipes, and templates. That's only the start too. More advanced Angular will have you learn about change detection, zones, AoT compilation, and RxJS.
Angular enforces a lot of best practices on its users, particularly when it comes to enterprise-grade code. React gives its users a lot more freedom, which can be both a good thing and a bad thing. But regardless of the differences between Angular and React, both are mature, stable frameworks backed up by enthusiastic communities. They're worth exploring. Which technology you end up with will depend on the type of app you're looking to build.
TABLE OF CONTENTS